Stackchat 网络信使使用 NPM进行分发,使您的组织可以轻松访问最新版本的信使。
Installation
安装过程可以应用于您希望托管信使的任何网页。 在将其引入生产环境之前,您可能希望首先在开发环境中安装它以执行任何 自定义和测试。
有两种方法可用于部署机器人。 我们建议通过NPM进行安装,因为这样可以让您完全控制部署的Messenger版本,并在您的组织对变更感到满意时引入更新版本。
Browserify和Webpack通过NPM
首先,从NPM安装它。
npm install --save @stackchat/web-messenger
然后导入模块,在适当的位置插入app-id。
import Stackchat from "@stackchat/web-messenger";
Stackchat.init({appId: '<app-id>'}).then(function() {`
` // Your code after init is complete`
`});
通过脚本标记
脚本标记方法快速简便。 但是,它会控制您使用的Messenger版本,因为它将始终加载最新版本。
将以下代码添加到页面顶部的末尾。
<script>
!function(e,t,n,r){function s(){try{var e;if((e="string"==typeof this.response?JSON.parse(this.response):this.response).url){var n=t.getElementsByTagName("script")[0],r=t.createElement("script");r.async=!0,r.src=e.url,n.parentNode.insertBefore(r,n)}}catch(e){}}var o,p,a,c=[],i=[];e[n]={init:function(){o=arguments;var e={then:function(t){return i.push({type:"t",next:t}),e},catch:function(t){return i.push({type:"c",next:t}),e}};return e},on:function(){c.push(arguments)},render:function(){p=arguments},destroy:function(){a=arguments}},e.__onWebMessengerHostReady__=function(t){if(delete e.__onWebMessengerHostReady__,e[n]=t,o)for(var r=t.init.apply(t,o),s=0;s<i.length;s++){var u=i[s];r="t"===u.type?r.then(u.next):r.catch(u.next)}p&&t.render.apply(t,p),a&&t.destroy.apply(t,a);for(s=0;s<c.length;s++)t.on.apply(t,c[s])};var u=new XMLHttpRequest;u.addEventListener("load",s),u.open("GET","https://stackch.at/web-messenger/1.6.4-1.0.11/loader.json",!0),u.responseType="json",u.send()}(window,document,"stackchat");
</script>
然后通过将此代码段放在页面正文部分的末尾来初始化网络信使,将“
<script>
stackchat.init({appId: '<app-id>'}).then(function() {
// Your code after init is complete
});
</script>
Updating the Web Messenger
如果使用NPM方法,则需要在准备开始使用时手动更新信使。 这可以通过NPM命令完成:
npm update @stackchat/web-messenger
如果使用脚本标记方法,您将始终使用最新版本。
Finding your App ID
作为该安装的一部分,您将需要您的Stackchat App ID来识别每个机器人。 这可以在机器人的_Integrations_部分找到。
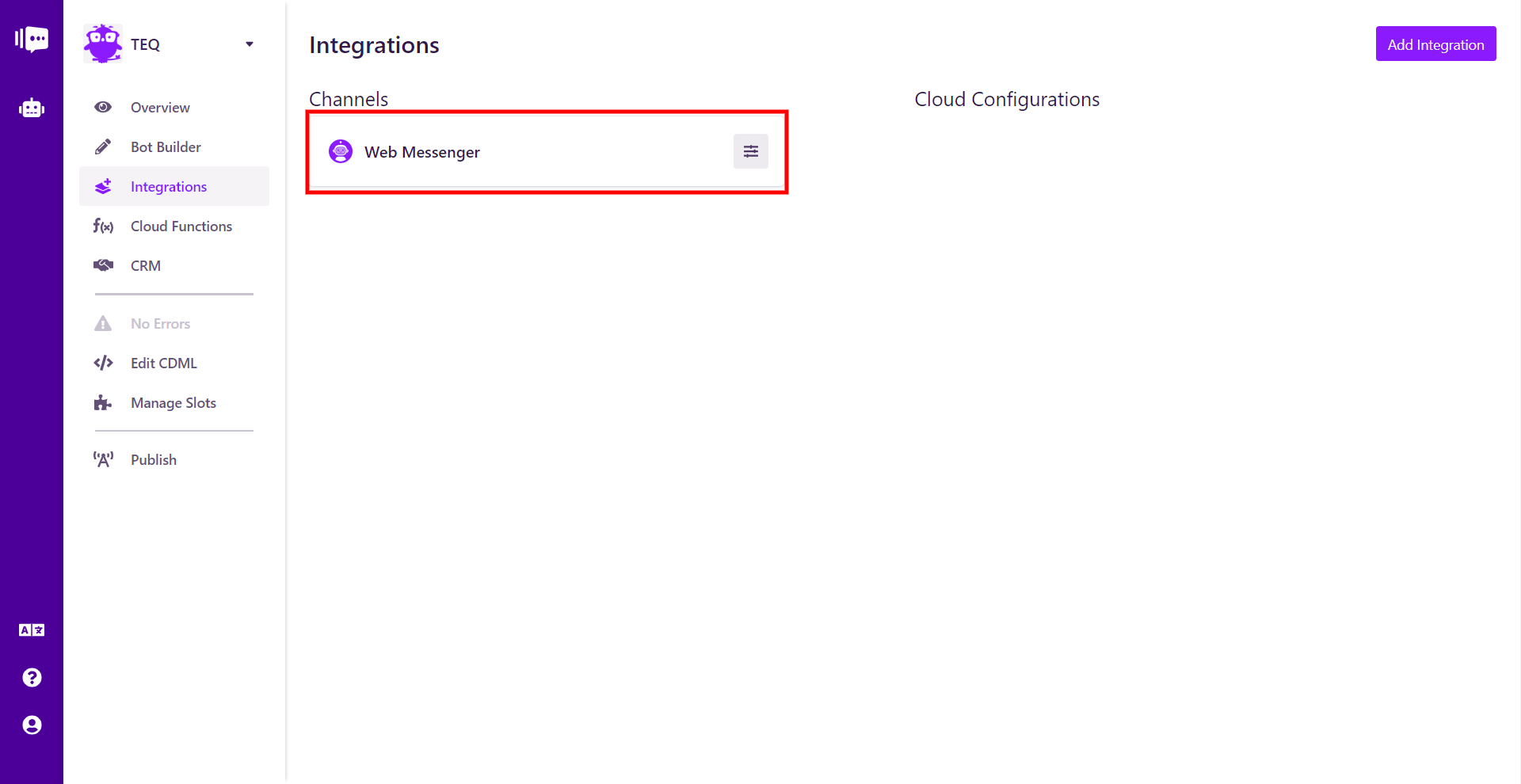
要找到您的App ID,请单击_Integrations_。 如果您已经 发布了您的机器人,您将看到Web Messenger通道集成。

*机器人已经发布,因此整合已经存在。*
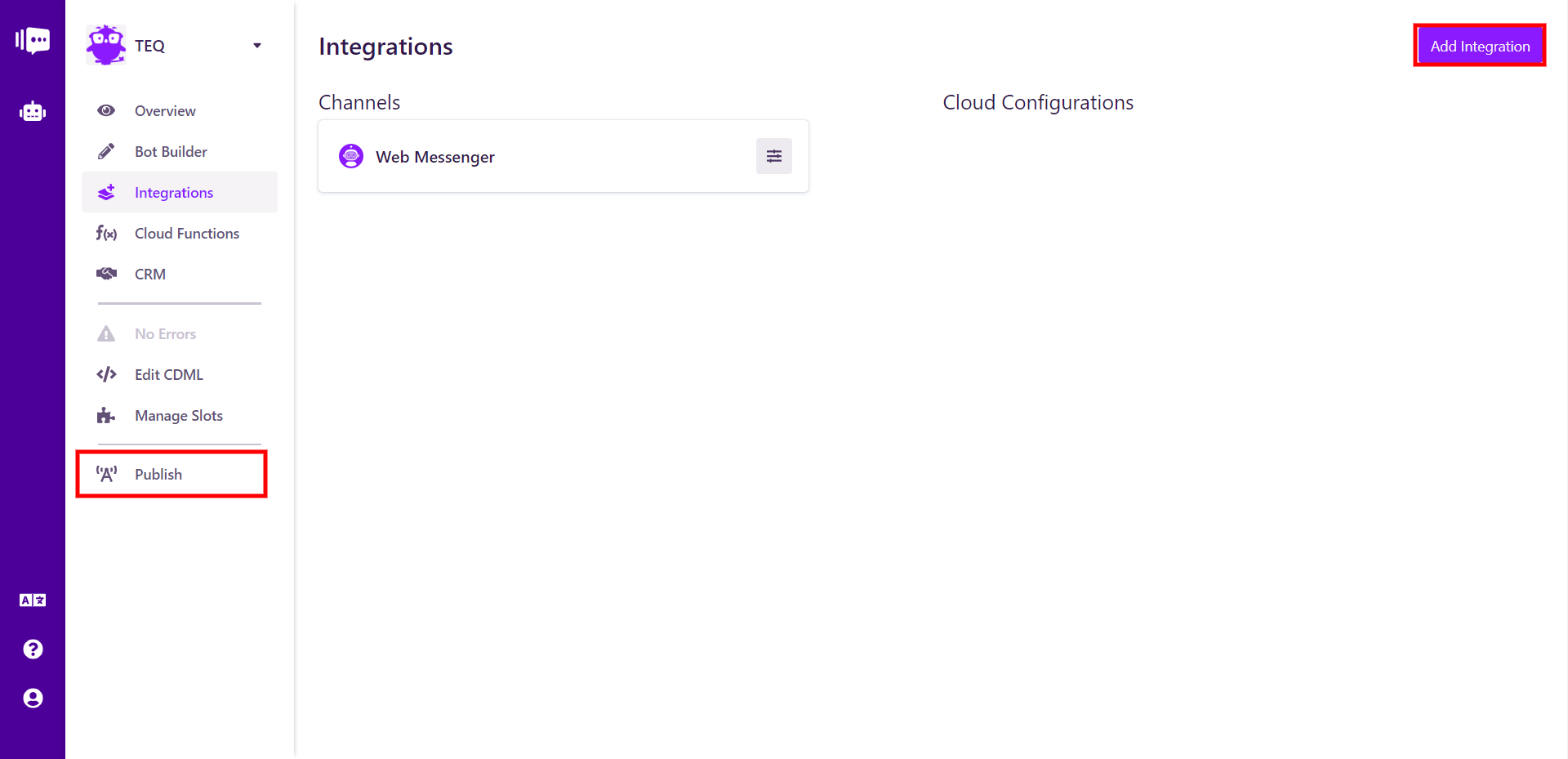
如果您尚未发布机器人,则可以在此页面上创建集成,或者只是在没有错误的情况下发布机器人。

*发布机器人是最简单的方法。*
在部署的网络信使中显示任何内容之前,必须发布机器人。
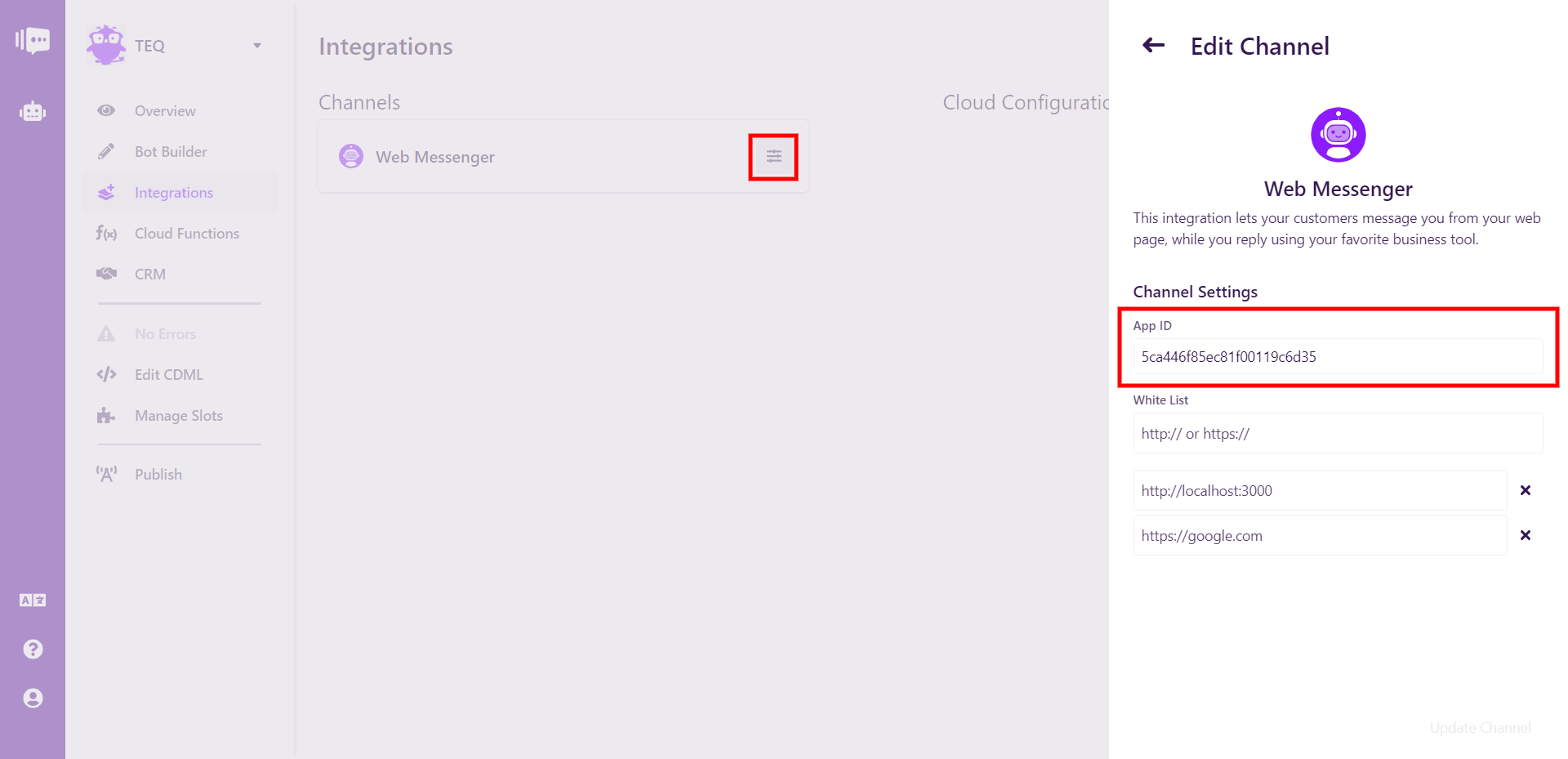
单击Web Messsenger Integration的设置图标以查看右侧的模式,App ID将在那里可用。

*App ID在这里。*
网络信使现在可以部署在任何地方。