动态用户输入组
用户输入组也可以在运行时使用 Cloud Functions从您拥有的数据集填充。 这在您处理动态信息的情况下非常有用,例如可用的约会时间或项目的库存状态。
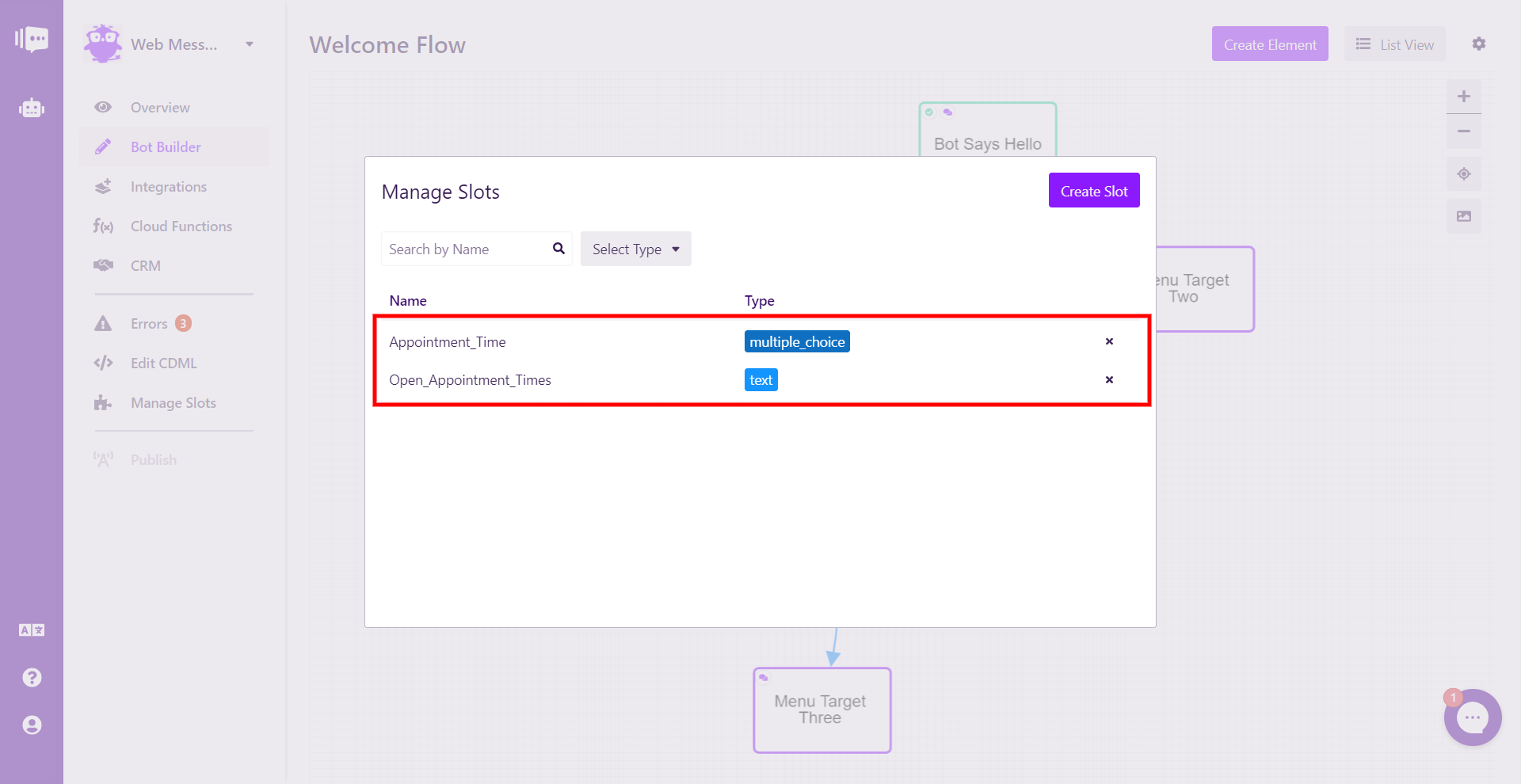
首先,您需要创建一个Multiple Choice Slot。 此插槽将存储用户对多项选择题的响应。
然后,您将要创建一个文本插槽。 它将保存您的云功能所请求的数据以供显示。

*两个插槽支持预约时间动态输入组。*
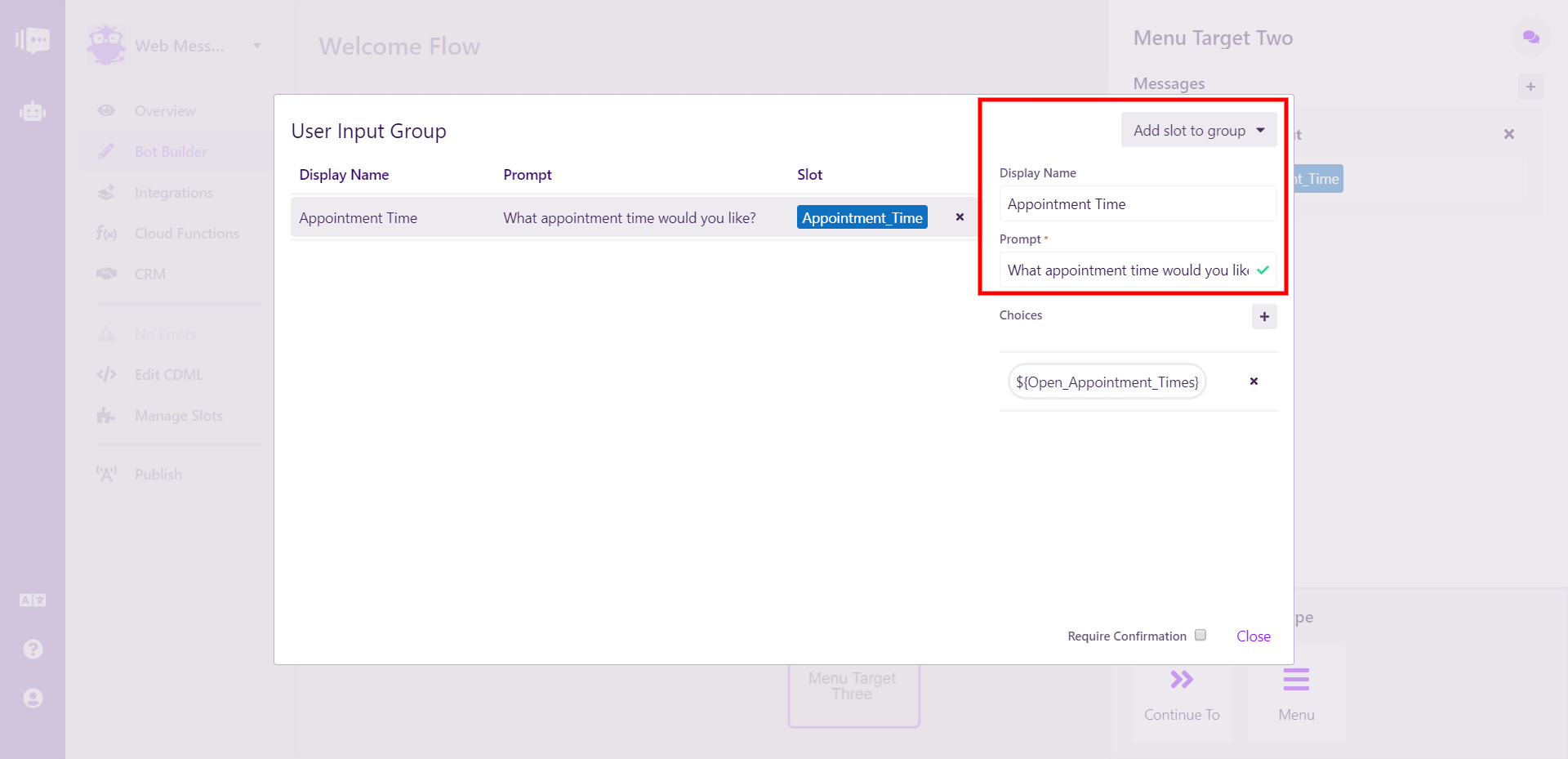
现在您可以创建用户输入组。 与任何其他用户输入组一样,您将需要选择您创建的多选择插槽,在此示例中为“Appointment_Time”,并为其指定显示名称和提示问题。

*基本多选用户输入组配置。*
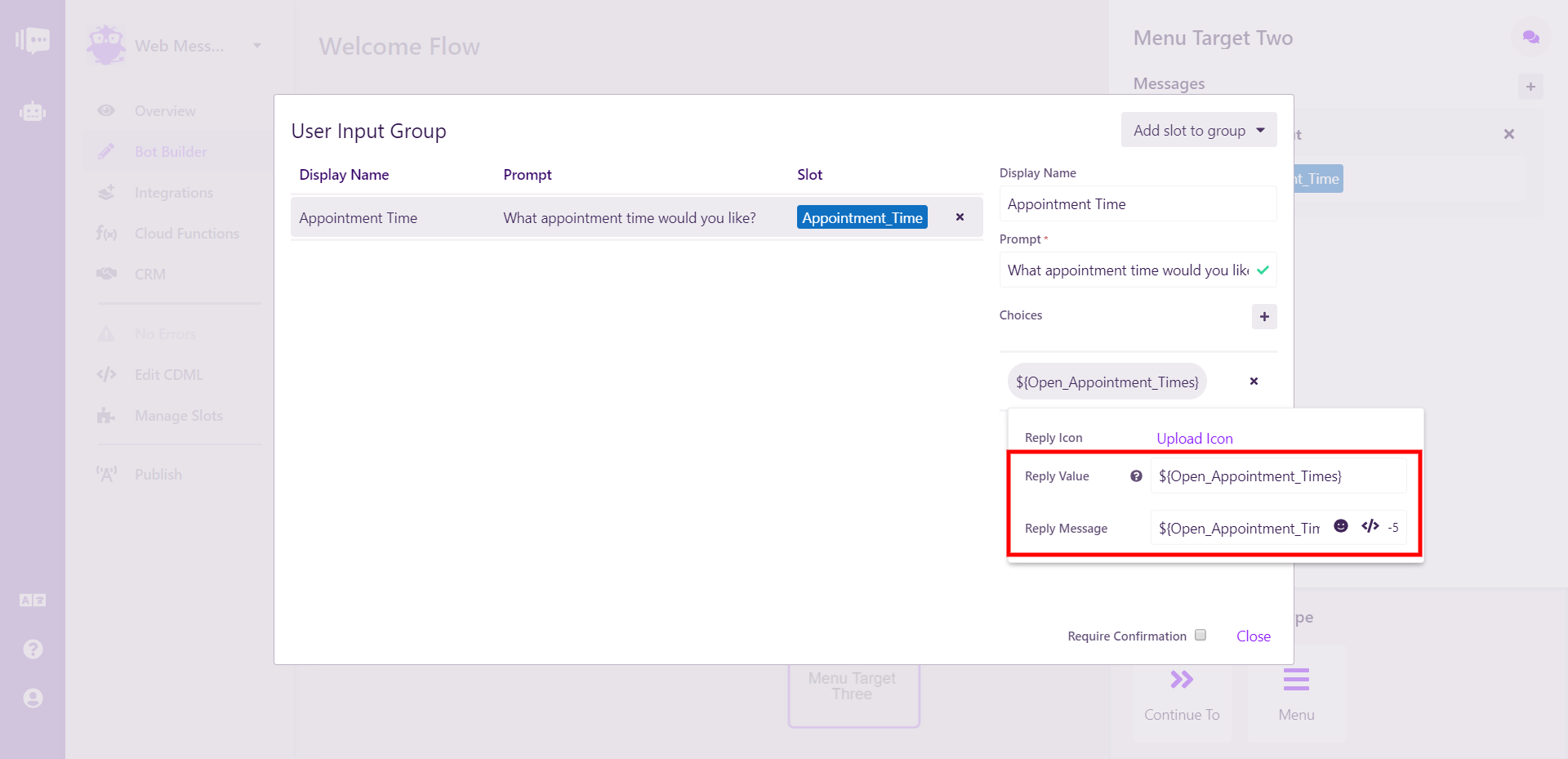
多选项选项字段与标准用户输入组不同。 在这里,您需要以 ${TextSlotName} 格式输入文本槽的名称作为唯一的多选项,在此示例中为 ${Open_Appointment_Times}.

*为多选项选项正确配置的单个条目。*
需要开发人员输入的最后一步是创建云功能。 它将使用 Set Slots Action 使用业务API中的数据数组填充文本槽。
// Import required classes
import {
ActionSequence,
SetSlotsAction,
MultipleChoiceItem
} from "@stackchat/dynamic-content-toolkit";
export const populateOptions = () => {
const data = ...; // your logic of fetching options
const items = [];
data.forEach(dataItem => {
const item = new MultipleChoiceItem();
item.iconUrl = dataItem.image;
item.displayName = dataItem.name;
item.value = dataItem.value;
items.push(item);
})
const setSlotsAction = new SetSlotsAction();
setSlotsAction.slots = {
/**
* Although you declared "SlotB" to be a string, you will
* be able to use it as an array in the bot
*/
BookChoices: items
};
// Create an ActionSequence
const actionSequence = new ActionSequence();
actionSequence.actions = [ setSlotsAction ];
return [ actionSequence ];
}
此云功能应立即在用户输入组之前运行,以确保业务API中的所有数据都是最新的。